Введение в инструменты разработчика, v4
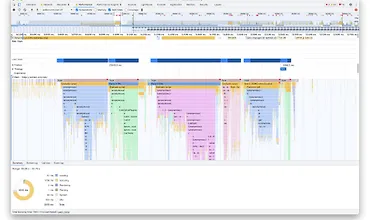
Овладейте всеми возможностями Google Chrome Developer Tools и поднимите свои навыки отладки на новый уровень! Вместо простого использования console.log, вы научитесь редактировать, отлаживать и профилировать веб-приложения с помощью встроенных инструментов Chrome. Освойте пошаговую отладку кода, анализ производительности страниц и работу в условиях имитации сетевых ограничений.