Webpack 2: Полное руководство разработчика
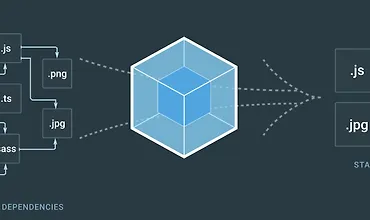
Webpack - это главный инструмент для создания приложений React и Angular 2.Развертывание? Выполнено. Оптимизация производительности? Мы сделали это. Создание пользовательского шаблона? Это здесь!Webpack известен тем, что его сложно настроить правильно. В этом курсе вы освоите каждую важную функцию Webpack и узнаете, как оптимизировать ее для вашего собственного приложения. Webpack обладает множеством необычных функций, но для каждого требуется г