Ultimate HTML / CSS Mastery, Часть 1
Освойте HTML5 и CSS3, чтобы создавать потрясающие сайты! Вы всегда хотели изучить веб-разработку, но не знали, с чего начать? Устали от длительных, скучных и устаревших курсов? Этот курс для тебя. Веселый, практичный и пошаговый курс, который научит вас современному HTML5 / CSS3 с нуля. Изучите основы всего за 3 часа, чтобы вы были готовы к более продвинутым концепциям, рассматриваемым во второй части этого курса.




































































































































































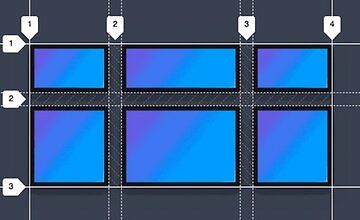
![Изображение курса [Книга] Отладка CSS](https://cdn.coursehunter.net/courses/360x220/kniga-otladka-css.jpg)