
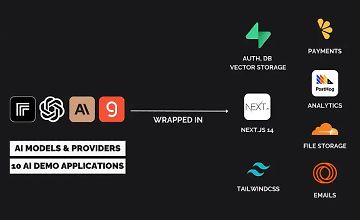
Anotherwrapper | Постройте свой стартап на основе ИИ за считанные часы
Создайте свой стартап на основе ИИ быстро и эффективно, используя настраиваемые демонстрационные приложения AnotherWrapper. Наш универсальный стартовый набор для Next.js AI включает все необходимое: Next.js, TailwindCSS, OpenAI, Replicate, Supabase, LemonSqueezy, Cloudflare R2, Groq, Loops и PostHog. С более чем 10 демонстрационными приложениями вы сможете сэкономить время на повторяющихся задачах и сосредоточиться на разработке продукта. Переста