
The Complete 2023 Web Development Bootcamp
Единственный курс, который поможет вам стать полноценным веб-разработчиком. HTML, CSS, Javascript, Node и многое другое!

Единственный курс, который поможет вам стать полноценным веб-разработчиком. HTML, CSS, Javascript, Node и многое другое!

В первом проекте мы сосредоточились на фронтенде, создав персональный сайт-портфолио. Теперь мы сделаем следующий шаг в направлении full-stack разработки - создадим полноценное веб-приложение с серверной частью, способной хранить и обрабатывать данные.

Если бы не bootstrap, то куча малолеток школьников осталось бы без работы. За день на нем они пилят вполне сносный сайт со всем необходимым и более менее дизайном. И самое главное, это респонсив. Сетка бутстрапа позволяет очень просто сделать резиновый сайт - единственная полезная вещь. Учи бутстрап, и доказывай тем кто не в теме, какой я блеать крутой разработчик.

Изучите продвинутые концепции, стратегии, техники и паттерны с глубоким анализом, необходимым для проектирования фронтенд-приложения на React. Качественно подобранный контент в одном месте, всё, что вам нужно, чтобы успешно пройти следующее собеседование по фронтенду. Первый курс по системному проектированию фронтенда.

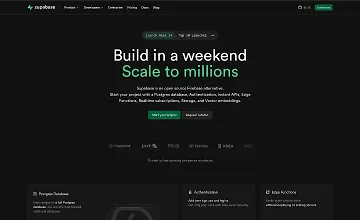
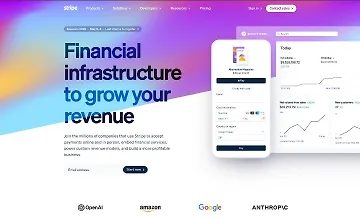
В предыдущем разделе мы успешно реализовали аутентификацию пользователей с помощью Clerk. Теперь на основе этого проекта мы добавим приём онлайн-платежей с помощью Stripe. Это позволит нам внедрить различные уровни подписки (например, тариф "Pro") и ограничивать доступ к функциям в зависимости от статуса пользователя.

Веб-компоненты - технология, которая позволяет создавать многократно используемые компоненты в веб-документах и веб-приложениях. Веб-компоненты поддерживаются веб-браузерами напрямую и не требуют дополнительных библиотек для работы.

Этот семинар предлагает всестороннее руководство по созданию систем дизайна с использованием Storybook. Охватывая все, от базовой настройки до продвинутых функций, участники узнают о атомарном дизайне, доступности, визуальном регрессионном тестировании, адаптивном дизайне и реализации темного режима. Семинар акцентирует внимание на практическом, наглядном обучении для эффективного сотрудничества в команде и документирования.

Веб-компоненты существуют с 2013 года, но, по моему мнению, до недавнего времени они не были жизнеспособным вариантом для разработчиков для создания своих компонентных систем. Давайте вместе погрузимся в веб-компоненты.

Изучите Remix, создавая собственный полнофункциональный проект. Этот курс, преподаваемый профессионалом отрасли, охватывает все темы от начального до продвинутого уровня. Если вы разработчик, серьезно настроенный улучшить свои навыки программирования и карьеру, создавая лучшие веб-сайты, то этот курс для вас.

IndexedDB представляет собой мощную встроенную, документ-ориентированную систему управления базами данных, которая интегрирована в стандартную библиотеку Web и доступна по умолчанию во всех браузерах. Понимание, когда предпочтительно использовать IndexedDB вместо LocalStorage, позволит разработать более эффективные и функциональные фронтенд-приложения.