
Мастер-класс Stripe с React.js и Node.js
Создайте реальный полнофункциональный интернет-магазин с помощью React, Hooks, Context API, Node.js, Express.js и Firebase.


Создайте реальный полнофункциональный интернет-магазин с помощью React, Hooks, Context API, Node.js, Express.js и Firebase.

Этот курс проведет вас через весь процесс создания приложения с использованием React, React-Redux и Redux-Saga.

Серия скринкастов по разработке интерактивного аукциона с API на микрофреймворке Slim PHP и фронтендом на ReactJS по практикам DDD и DevOps.

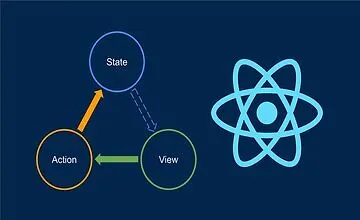
Принципы работы интерактивных UI-фреймворков. Исследование MVC-фреймворков на примере написания клона экосистемы по примеру React и Redux.

Этот курс научит вас всему, что вам нужно знать о React. Начните прямо сейчас с 0 опытом работы в React, начиная с самых основ, до создания сложных веб-приложений с Redux.

Научитесь создавать и развертывать полноценный клон YouTube с помощью React, Node и т. д.
![Изображение курса [Книга] Осмыслить React: Узнайте, как создавать веб-приложения с React](https://cdn.coursehunter.net/courses/370x220/kniga-osmyslit-react-uznayte-kak-sozdavat-veb-prilozheniya-s-react.webp)
Digesting React - это проектное введение в React, самую популярную библиотеку JavaScript для создания многоразового пользовательского интерфейса. Вы не только узнаете о теориях, но и примените полученные знания на практике, создав приложения на основе React.

Узнайте, как вместе использовать два самых влиятельных инструмента в веб-разработке. Узнайте, как TypeScript может помочь вам при написании сложных приложений React.

Расширьте свой портфель проектов, создав сложное приложение с использованием новейших веб-технологий.

Gatsby JS - это бесплатный фреймворк с открытым исходным кодом на основе React, который помогает разработчикам создавать невероятно быстрый генератор статических сайтов, который может создавать веб-сайты и приложения.