
Наблюдайте как мы создаем клон Trello
Член основной команды Дамиан Дулиш присоединяется к Греггу Поллаку, чтобы вместе создать клон Trello c Vue.js. Мы создаем приложение, используя Vuex, local storage, API drag and drop и много другого...


Член основной команды Дамиан Дулиш присоединяется к Греггу Поллаку, чтобы вместе создать клон Trello c Vue.js. Мы создаем приложение, используя Vuex, local storage, API drag and drop и много другого...

Узнайте, как управлять доступом к определенным частям вашего приложения с помощью аутентификации пользователей с помощью JWT.

Верстка — это создание веб-страниц с помощью специальных языков. Верстка — это также интересная, постоянно меняющаяся область деятельности в создании сайтов. Это процесс перевода макета сайта, созданного дизайнером в графической программе, в HTML-страницу. При этом используются специальные языки, которые для этого предназначены: HTML, CSS, JavaScript. Соответственно, верстальщик — это человек, который занимается кодированием HTM

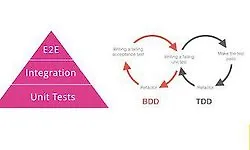
На вебинаре поговорим о том что такое тестирование и почему мы - фронтенд разработчики - должны это делать. Разберем типы тестов, когда они нужны, а когда не обязательны. Посмотрим на основные инструменты для тестирования и определим их области применения. Научимся писать тестовые сценарии и автоматизировать процесс на практике.

Для изучения курса желательно знание HTML + CSS. Знание основы JS будет плюсом, но не обязательно. Делаем форму для регистрации и входа пользователей. На нативном JavaScript (ES6). Все эффекты прописываем с помощью JS самостоятельно. Пишем проверку (валидацию) формы с выводом ошибок. После регистрации пользователь сохраняется на backend (AJAX взаимодействие) и может попасть в личный кабинет (форма логина, проверка, AJAX, cookies).

В этой серии уроков мы с головой погрузимся в анимацию в React. Мы будем использовать библиотеку React Spring и physics based анимацию. Мы будем использовать очень много клевых техник которые можно и нужно использовать в реальных приложениях. Мы будем строить меню, модальные окна и все с чем вы практически сталкиваетесь в своих приложениях каждый день. Примеры, которые мы сделаем в этом курсе, вы можете легко использовать в своих приложениях. Поэ

Трёхнедельный онлайн курс от Дмитрия Лаврика. Бесит адаптивная вёрстка? Или мучаешься с bootstrap? Тебе помогут: css3, calc, less, scss, npm, gulp, autoprefixer и новая супер сетка!

Создавайте высокопроизводительные веб-приложения с SvelteJS - легким JavaScript-компилятором. Svelte.js (или просто «Svelte») - это современный JavaScript-компилятор, который позволяет писать простой для понимания код JavaScript, который затем компилируется в высокоэффективный код, выполняемый в браузере.

По мере роста вашего приложения Angular становится сложнее управлять состоянием приложения. NgRx может помочь с этим! В этом курсе мы узнаем, как преобразовать приложение Angular для использование NgRx.

Angular Elements являются одним из основных нововведений в Angular 6+. Элементы позволяют нам разрабатывать компоненты Angular, как это всегда делается с помощью мощного API Angular, а затем компилировать их в собственные элементы браузера. С помощью пользовательских элементов мы можем определять новые элементы HTML независимо от фреймворка, который соответствует веб-стандартам. Мы также можем расширить HTML-код, определив тег, содержимое которог