

React Native - Видеоуроки, курсы, туториалы
Популярное в react native
Популярные авторы и школы курсов в категории React Native
React Native в разделах
React Native: Список курсов

React Native и Cursor: мобильная разработка
В этом курсе вы шаг за шагом создадите полноценное мобильное приложение для iOS и Android с использованием Cursor 2.0 и научитесь интегрировать современные инструменты, такие как Expo, Supabase, Loops, OpenAI и RevenueCat.Курс охватывает весь процесс разработки — от дизайна и пользовательского опыта до аутентификации, работы с базами данных, платежей, email-уведомлений и AI-функциональности. Особое внимание уделяется UX, чтобы итоговое приложение

Создаём Todo-приложение на Turborepo, tRPC, Next.js, NestJS и React Native
Прокачайте свои навыки TypeScript на новом уровне, создав полноценное full-stack Todo-приложение с использованием современных инструментов.Вы научитесь работать с Turborepo для управления монорепозиторием и совместного использования кода, использовать PNPM для сверхбыстрой установки зависимостей и строить веб-фронтенд на Next.js и tRPC с полной типобезопасностью.На стороне сервера вы создадите надёжный backend на NestJS, а с помощью Expo и React

Курс по React Native
Прокачайте навыки разработки мобильных приложений с помощью обновлённого курса на базе Expo SDK 52. Вы освоите новую архитектуру React Native, современные практики и полный потенциал TypeScript, сервисов EAS и других актуальных инструментов.Курс подойдёт как новичкам, так и разработчикам, которые хотят выйти на новый уровень и уверенно создавать современные кроссплатформенные приложения на React Native.

Создайте приложение React Native с помощью Claude AI
Этот комплексный курс посвящён интеграции передовых ИИ-инструментов в рабочий процесс разработки на React Native, что позволяет кардинально изменить подход к созданию мобильных приложений. Участники освоят использование ИИ-платформ, таких как Claude и Locofy, для ускорения написания кода, повышения эффективности в решении задач и оптимизации продуктивности.

Система событий: Express API и аутентификация
Давайте создадим полноценную систему событий с аутентификацией, используя React Native и Express API. Вместе мы пройдем все этапы разработки полного стека приложения: от аутентификации пользователей до создания событий, регистрации на мероприятия и многого другого.

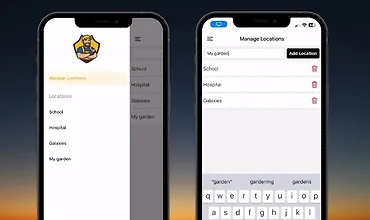
SQLite, Drawer Navigation & Notification
Изучите SQLite, Drawer Navigation и локальные уведомления на примере создания приложения для вызова мастера. Вы узнаете, как использовать SQLite для хранения и загрузки данных, работать с Drawer Navigation и настраивать локальные уведомления для улучшения взаимодействия с пользователем.

Погружение в TanStack Query, Zustand и Анимации
Изучите, как использовать TanStack Query для выполнения API-запросов, Zustand для управления локальным состоянием с применением MMKV в качестве слоя хранения, а также как с помощью простых жестов и анимаций сделать ваше приложение более отзывчивым.

"Members Only": Защищаем доступ с помощью JWT
Изучите, как защитить приложения с помощью JWT аутентификации, создавать улучшенные формы с React Hook Form и валидацией через Zod, работать с запросами и мутациями, а также использовать Expo SDK для построения безопасного потока аутентификации.

Универсальный ИИ-рекордер с NativeWind, Clerk и Drizzle
Изучите, как создать универсальный AI-рекордер с использованием NativeWind. Освойте методы стилизации через NativeWind, работу с API-маршрутами Expo и создайте красивый, отзывчивый интерфейс, который безупречно функционирует на iOS, Android и Web.

Миссия: Запуск вашего первого приложения
Миссия: Запуск вашего первого приложения - это ваш путь от новичка до опытного разработчика мобильных приложений. В рамках курса вы получите доступ к видеоурокам, практическим проектам, обзорам кода и многому другому.