

Figma - Видеоуроки, Курсы, Туториалы
Популярное в figma
Популярные авторы и школы курсов в категории Figma
Figma в разделах
Figma: Список курсов

Академия Figma 2.0
Самый продвинутый курс по дизайну в интернете. Убедитесь сами, почему более 5 000 дизайнеров и ведущие команды в сфере технологий проходят обучение в Figma Academy.

Освой Figma - идеальный курс для начинающих и сомневающихся дизайнеров
Курс «Figma Mastery» - это обширное руководство, которое обучает эффективному и продуктивному использованию Figma, охватывая все этапы работы: от настройки проекта до передачи дизайна разработчикам.

Продвинутый видеокурс по Figma
Станьте мастером Figma и взлетите по карьерной лестнице в дизайне.Курс наполнен реальными советами и хитростями от старшего продуктового дизайнера с десятилетним опытом работы в дизайне.Помимо того, что вы научитесь эффективно использовать Figma, вы также узнаете, как применять её именно для работы в UX/UI дизайне. Вы научитесь вносить необходимые изменения в свой процесс в зависимости от различных типов проектов по дизайну продуктов и UX/UI диза

Видеокурс по Figma для начинающих
Нет лучшего места для начала изучения дизайна, чем самое популярное дизайнерское приложение! Учитесь на практике и начните или улучшите свои знания в Figma.Сегодня Figma занимает лидирующие позиции в мире дизайна, и на то есть веские причины. Этот инструмент стал синонимом дизайна на самых прибыльных рынках - в Европе и США.В опросах UX Tools, проводимых среди дизайнеров по всему миру, из года в год Figma получала наивысшие оценки и использовалас

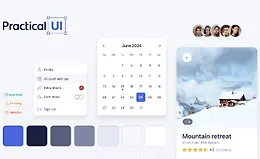
Практический UI: Дизайн-система Figma
Легкая и мощная система дизайна Figma и UI kit помогут вам разработать практически любой веб-сайт или приложение, которое вы можете себе представить.Создавайте дизайн в 10 раз быстрее с предварительно собранными компонентами и стилями. Предопределенные стили для цветов, типографики и интервалов, плюс сотни вариантов компонентов.Создано с использованием новейших функций Figma и лучших практик 2024 года. Легко и быстро настраивайте компоненты с пом

Безупречный перевод макетов Figma в Tailwind
Этот мастер-класс разработан для того, чтобы помочь вам достичь "пиксельного совершенства" в реализации дизайна, устраняя разрыв между дизайном и разработкой. В течение мастер-класса вы пройдете через важные этапы - от анализа дизайнов в Figma до внедрения адаптивных макетов и изучения передовых техник CSS.

Создание адаптивного веб-сайта Airbnb с использованием Figma
В этом курсе, основанном на проекте, вы погрузитесь в мир продвинутых функций Figma, чтобы создать адаптивный веб-сайт для вымышленной компании по аренде жилья, подобной AirBnB, под названием "Flexrent".

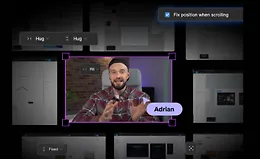
Figma для разработчиков, v2
Этот семинар предназначен для фронтенд-разработчиков и сосредоточен на последних функциях Figma, включая режим разработчика, улучшенную функцию Auto Layout и интерактивные компоненты. Он предоставляет информацию о интеграции Figma в рабочие процессы разработки и исследует новые возможности прототипирования и анимации, улучшая процесс переноса дизайна в код.

Figma для веб-дизайнеров
Если вы когда-либо чувствовали себя перегруженными многочисленными функциями Figma или хотели, чтобы ваш рабочий процесс был более эффективным для веб-дизайн-проектов...То этот курс - ваш билет к мастерству в веб-дизайне с использованием Figma.Мы объединили усилия с Мэдди Бирд, опытным инструктором в Flux Academy. Мэдди руководила десятками тысяч дизайнеров по всему миру, включая такие известные бренды, как Adobe, Webflow, Loom и многие другие. П

Создайте интернет-магазин с использованием Next.js, Figma, GraphQL, PayPal
Если вы начинающий веб-разработчик React, то этот курс отлично подойдет для вас. Он основан на проектах и охватывает все шаги по созданию полнофункционального интернет-магазина с нуля. Я покажу вам, как использовать все эти технологии, инструменты и сервисы вместе в одном проекте, и мы начнем с идеи, разработаем фронтенд с помощью Figma, который является лучшим бесплатным инструментом дизайна на сегодняшний день.