
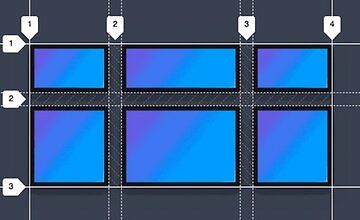
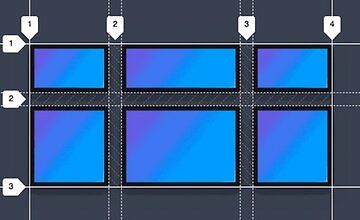
Продвинутый CSS Grid - Создание четырех адаптивных веб-сайтов
Веб-технологии меняются так быстро... Мы видим много новых технологий и функций почти каждый день и они делают нашу жизнь проще, чем когда-либо прежде, точно так же, как и CSS Grid.


Веб-технологии меняются так быстро... Мы видим много новых технологий и функций почти каждый день и они делают нашу жизнь проще, чем когда-либо прежде, точно так же, как и CSS Grid.

Это чисто проектный курс. Он ориентирован на новичков, но разработчики среднего уровня также могут получать удовольствие от создания новых вещей. Этот курс включает 50 мини-проектов в HTML, CSS и JavaScript, которые относятся к DOM (объектной модели документа). Вот список того, что мы создадим в этом курсе:

Этот курс довольно уникален для udemy. Это css скринкасты. Этот курс будет обновляться каждую неделю на 2 новых видео, основанных на базисах, но с современными и новейшимы идеями плагинов и библиотек CSS, а также с полезными советами и приемами.

Вы когда-нибудь видели веб-анимацию в коде или на любом веб-сайте, а потом думаете: «О, это круто! Я хочу это сделать! » но потом думаете, что это сложно и выходит за рамки ваших навыков?

Анимации, которые вы будете создавать, будут реальными примерами, которые вы сможете использовать для улучшения любого веб-сайта. Этот обширный курс по CSS-анимации могут пройти все разработчики любого уровня подготовки, в том числе и новички. Рекомендуется иметь базовые знания HTML и CSS, но нет необходимости знать что-либо о веб-анимации, так как все это будет тщательно изучено. Я не включил какую-либо сложную терминологию, так что, если у вас

В этом курсе я научу вас создавать потрясающую и креативную анимацию баннеров и эффекты параллакса с использованием CSS и Javascript и многие другие интересные вещи. Итак, в этом курсе вы освоите с нуля анимацию, переходы и преобразования css и javascript, и не только это, мы также собираемся испачкать руки и создать множество примеров вместе, чтобы вы получили массу идей, и много вдохновения, которое поможет вам создать любую сложную анимацию, о

Это самый современный и обширный курс по CSS Flexbox, CSS Grid, Sass и Advanced CSS Animations. В этом курсе вы узнаете все о CSS Flexbox и как он внедряется в реальные веб-сайты. Вы изучите основы веб-дизайна пользовательского интерфейса и адаптивного веб-дизайна, а также передовой опыт. Мы глубоко погрузимся в тему CSS Grid и все его тонкости. В этом курсе также подробно рассматривается язык расширения Sass для CSS.

Начните карьеру веб-дизайнера, изучив HTML5, CSS3, адаптивный дизайн, Sass, совместимость с различными устройствами и многое другое!

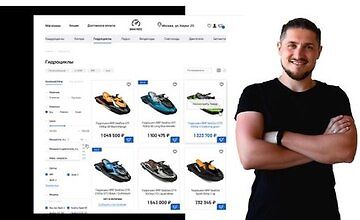
В данном курсе, я полностью верстаю и комментирую верстку интернет магазина из 3-х страниц.

Совершенствуйте свои навыки CSS, научившись создавать более 20 рисунков, фигур и логотипов, используя только CSS.